Using SharePoint Online, I discovered that it's possible to perform server-wide searches using the SharePoint Search API.
This works brilliantly in my browser, if I am logged in with my account, when I access: https://mycompanytenant.sharepoint.com/_api/search/query?querytext=%27abc%27
I can see all the results there.
I am trying to use this functionality in a user-consented app. After performing the OAuth2 authorization flow and grabbing a token, performing the same request results in the following:
statusCode: 401,
message: '401 - "{\\"error_description\\":\\"Invalid issuer or
signature.\\"}"',
This is the code used for the request:
const requestOptions = {
url: `https://${tenant}/_api/search/query?querytext='${query}'`,
headers: {
'Authorization': 'Bearer ' + this.accountInfo.accessToken
},
method: 'GET'
}
return requestPromise(requestOptions) // node module that handles requests as promises
.catch(error => {
console.log('SP Error: ', error);
return bluebird.reject(error);
});
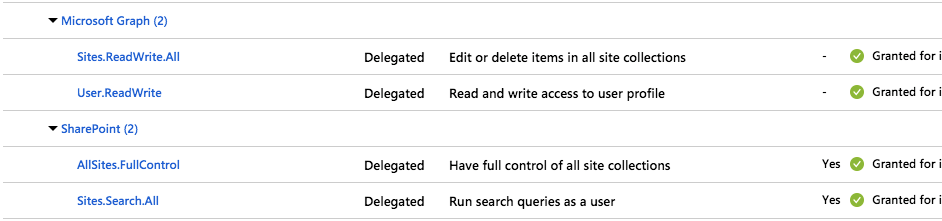
My problem is that, while the access token is fully functional for use in the Graph API (the only other API that my app consumes), it is not being authorized for the search API. I assume this must be an issue with the scopes. So, I have tried configuring all logical scopes for my app (and requesting permission in the app during authentication), and I have even granted admin consent for my app, to be sure. Here are the currently configured resources:
In spite of this, the same error persists. What am I missing?
According to the documentation, this should be possible.