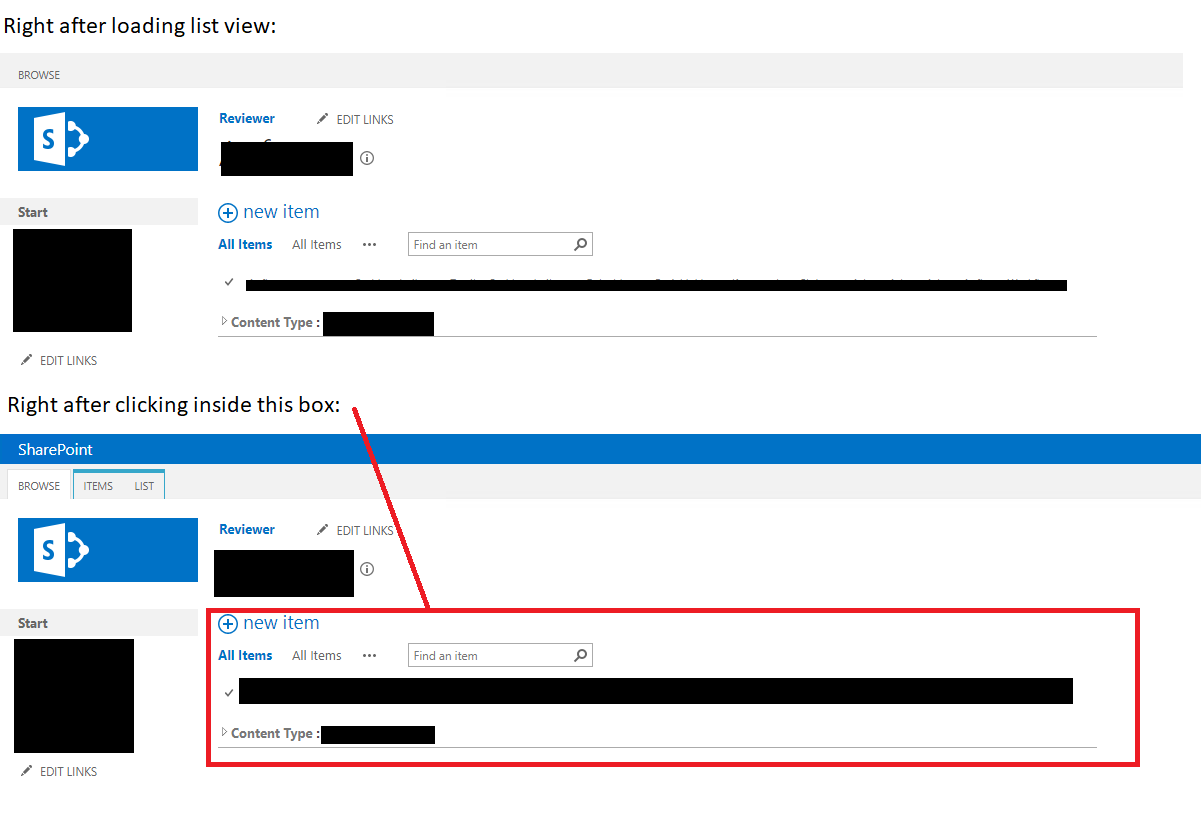
we have designed a few custom fields using CSR, TypeScript and React. On our AllItems.aspx, we use this to render a link for a "cross-site" lookup field which is really just a text field holding a lookup value. However, when we load our CSR script using JSLink, the ribbon doesn't get initially rendered. We have to click inside the List View WebPart for it to show up.
This is our script:
import * as $ from "jquery";
import * as React from "react";
import * as ReactDOM from "react-dom";
import { Label } from "office-ui-fabric-react/lib/Label";
class ListViewCSR extends CsrBase {
//...Fields
constructor() {
super();
//...Constructor
}
protected getTemplates(): SPClientTemplates.TemplateOverrides {
let templates: SPClientTemplates.TemplateOverrides = {};
//...Templates
return templates;
}
protected postRender(ctx: SPClientTemplates.RenderContext_FieldInForm) {
//...PostRender fields
}
}
module ListViewModule {
let form = new ListViewCSR();
form.override();
//Even when I comment this out, which will in turn cause the script to stop
//loading anything on the list view, the ribbon doesn't render initially.
}
As you can see in the comments, even when I comment out all code on our CSR script, the ribbon still won't load. So it can't be our code that's causing the problem. We load this script like so:
<JSLink>clienttemplates.js | ~Layouts/SP.CSR/Scripts/vendor.js?v=1.0.1.3 | ~Layouts/SP.CSR/Scripts/listview.js?v=1.0.1.3</JSLink>