Im trying to add a picture of a map to a main page on SharePoint, am I correct in thinking this would need to be a webpart? I was wondering if anyone has any guides on how to achieve this? Thanks as always
4 Answers
You can upload your image to ordinary picture library or Site Assets and create something which is called "Image map" using ordinary HTML with system of coordinates. For that purpose, you need an image and one CEWP in page first, than open any free on-line map generator tool like this one:
http://imagemap-generator.dariodomi.de
Make your "clickable" areas simple using your mouse only, copy & paste generated code below image into CEWP using HTML editor (Edit source button in Markup section) and replace the temporary path to a file with your real one. Code can looks like that:
<img alt="Map" src="/site/library/map.png" usemap="#map"/>
<map name="map">
<area href="/sites/world/us" shape="rect" coords="138,107,196,152" alt="US"/>
<area href="/sites/world/europe" shape="rect" coords="336,93,383,132" alt="Europe"/>
<area href="/sites/world/australia" shape="rect" coords="577,258,631,300" alt="Australia"/>
</map>
-
is it just me or is the provided link dead? I click on it and a black page appears and nothing else. I tired on Chrome and IE. Commented Sep 17, 2019 at 14:47
-
Still works in my Chrome browser, but don't worry, there is a lot of similar services all over the Internet now, just try to find "image map generator on-line tool" using your favorite browsser and in the answers bellow there are few other tips as well (like weebly).– MolikCommented Sep 19, 2019 at 7:10
-
I tried from home and it works. At the office however it just comes up with a white screen. I will assume the site is blocked for some reason. Thank you for looking in on this. Commented Sep 19, 2019 at 13:51
I have a very convoluted way of doing this but due to restrictions in my office, this was the only way that would work for me. Should work for anyone else.
- Take your image and the correct size you want it.
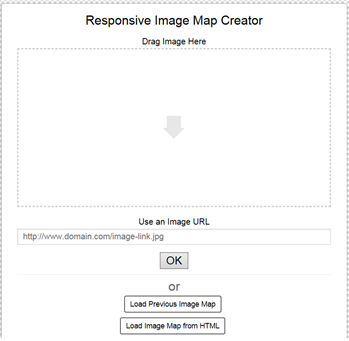
- Put your image into the following site:
https://image-map.weebly.com/#
This will allow you the mark the specific areas that you want to become interactive.
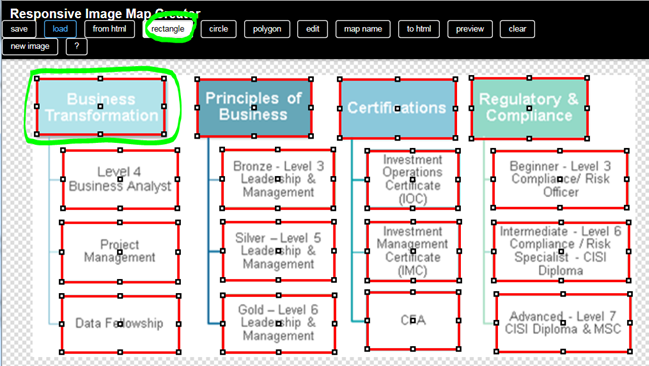
- Select along the top, what selection pattern you want and then make your selection(s) on the image.
- To view the html code of the selection, click this button:
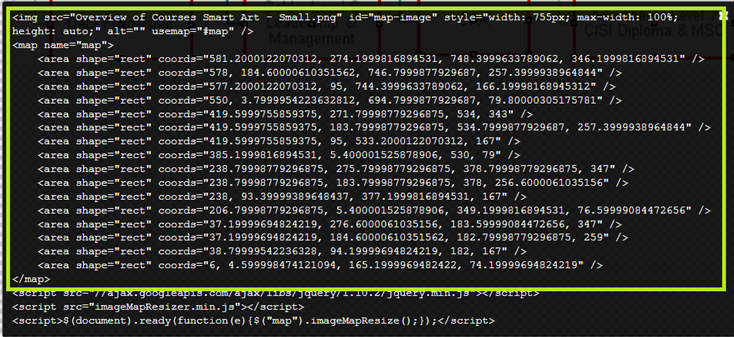
- You will only need this part of the code:
NOTE! The area selections are arrange from the bottom up. If you have many, it would be better to mark them out in a logical order as the hyperlinks will be added later.
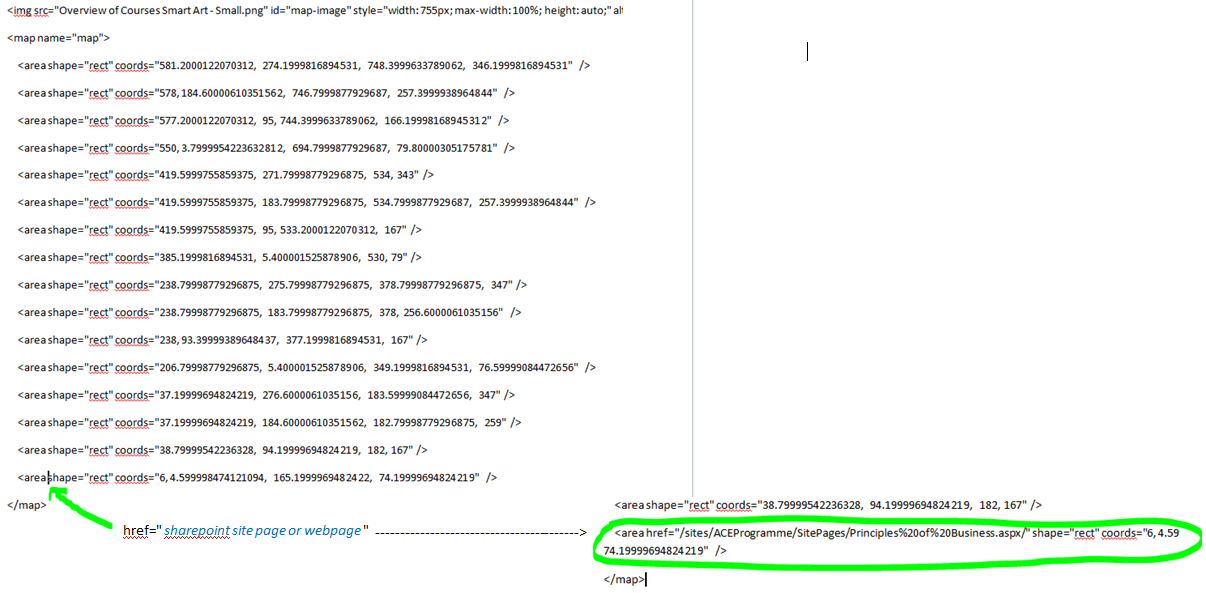
- Copy and paste this html code into Notepad or Word doc. You will need to get your links and add them to the beginning of each section, like so:
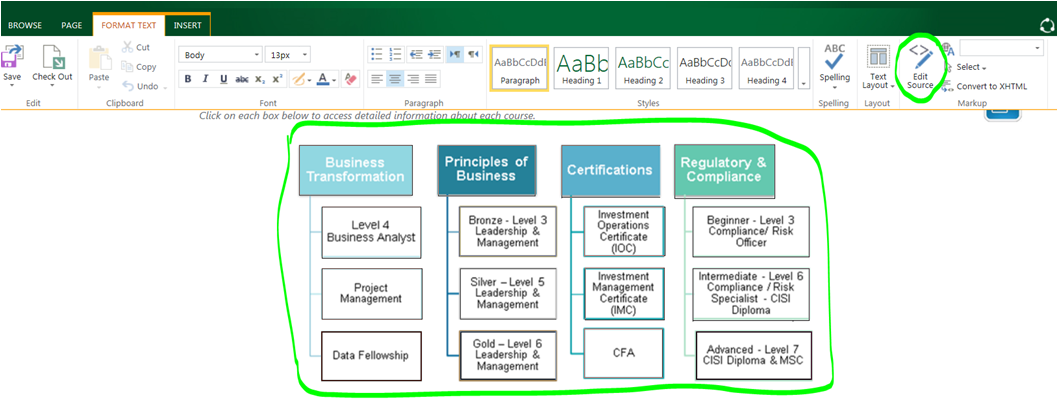
- Go onto your SharePoint site, insert your image and then open the 'Edit Source' tab to input your new html.
Using the Image webpart is a possibility, but you could also upload a picture somewhere and link to it with html and apply style to it.
<img src="yourPicture.png" alt="" style="width: 640px; height: 431px;"/>
To make it clickable, put it between anchor tags:
<a href="yourLink" target="_blank"><img .../></a>
If you need different areas of the picture to be linked to different resources, use an imagemap in a Content Editor webpart.
-
Thanks - if I look to add an app I cant see the option to add a content editor webpart (unless Im missing something?) Thanks again Commented Aug 3, 2017 at 7:52