I am trying to hide a section from the Menu Ribbon in SharePoint 2013.
I used FireBug to see find out the relevant ID and CLASS
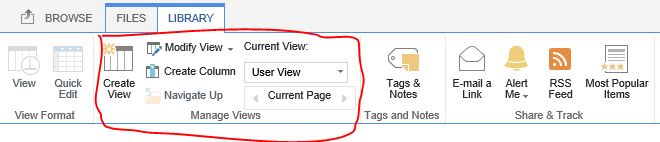
 this is the css related to the whole section marked in red
this is the css related to the whole section marked in red
<li id="Ribbon.Library.CustomViews" class="ms-cui-group" unselectable="on">
<span class="ms-cui-groupContainer" unselectable="on">
<span class="ms-cui-groupBody" unselectable="on">
<span id="Ribbon.Library.CustomViews-LargeMedium" class="ms-cui-layout" unselectable="on">
<span id="Ribbon.Library.CustomViews-LargeMedium-0" class="ms-cui-section" unselectable="on">
<span id="Ribbon.Library.CustomViews-LargeMedium-1" class="ms-cui-section" unselectable="on">
<span id="Ribbon.Library.CustomViews-LargeMedium-2" class="ms-cui-section" unselectable="on">
</span>
</span>
<span class="ms-cui-groupTitle" unselectable="on">Manage Views</span>
</span>
<span class="ms-cui-groupSeparator" unselectable="on"></span>
</li>
I have tried the following :
<style type="text/css">
#Ribbon.Library.CustomViews .ms-cui-group .ms-cui-groupContainer .ms-cui-groupBody { display:none; visibility: hidden; }
#Ribbon.Library.CustomViews-LargeMedium .ms-cui-layout .ms-cui-section .Ribbon.Library.CustomViews-LargeMedium-0 .Ribbon.Library.CustomViews-LargeMedium-1 .Ribbon.Library.CustomViews-LargeMedium-2 .ms-cui-groupTitle { display:none; visibility: hidden; }
</style>
Unfortunately is not working :(
What is my aim ?
Well, I got a custom list containing 10 files which is accessible by 2 groups. However, only one group can see the full content whereas the other group should see only certain files.
Therefore, I created 2 different Views: UserView | ManagerView
What is the problem with that?
the users can still navigate to ManagerView and see the full content. That is the reason why I want to disable the option of selecting Current View: or even to modify it or create new view.
Of course, the Users got READ only but still are able to select both views, which is not ideal. Otherwise I am left with creating 2 separate custom lists!
Any advise would be grateful.
PS: Trying to hide it via CSS (using Script Editor in SP2013) as anything else is too advanced for myself e.g. editing the master page etc.
UPDATE
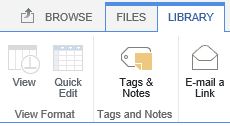
The code HarryB provided did the trick:

However, anyone who is a bit curious still can access the ManagerView via the URL, if they know the link to it.
