I'd like to modify the Add to list functionality found in SharePoint. The only caveat is that I can't use SharePoint designer, as our site is hosted on Microsoft's servers and they've disabled that functionality.
I've discovered that I can edit the web part for adding items to a specific list by navigating to:
http://mysite/myListName/newForm.aspx?toolpaneview=2
I've inserted a content editor web part and linked it to the following javascript file:
<script src="jquery.min.js"></script>
<script src="jquery.SPServices.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: "Markets",
relationshipListParentColumn: "Region",
relationshipListChildColumn: "Market",
CAMLQuery: "<Eq><FieldRef Name='Status'/><Value Type='Text'>Active</Value></Eq>",
parentColumn: "Region",
childColumn: "Market",
debug: true
});
alert('hi');
});
</script>
The end goal is to create cascading drop downs, but for now, I'd like just to alert "Hello World" and ensure that jQuery can actually be called from this form? Is it possible? Right now, nothing is happening when I load that page.
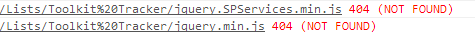
I've double checked my script locations, and everything looks good.
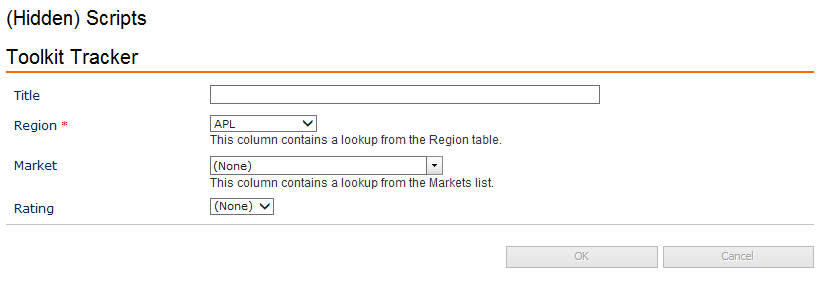
Here is what it looks like when I navigate to the above URL:

I would assume that the page would load the Content Editor Web Part just like any other web part. So I am surprised that this is not working. Any advice?
EDIT: Looks like the way I'm coding the path for these scripts is different for a standard web part: