You can use the FabricUI icons which are available here: https://developer.microsoft.com/en-us/fluentui#/styles/web/icons
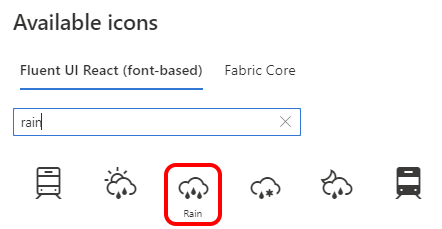
Find the name of the icon you want (e.g. "sunny" or "rain"):

Then include an iconName attribute to specify the name e.g.
"attributes": {
"iconName": "sunny"
}
Then use an IF statement. The following example assumes you have a column called "Weather":
"elmType": "div",
"attributes": {
"iconName": "=if([$Weather] == 'Sunny', 'sunny', if([$Weather] == 'Rainy', 'rain', ''))"
},
So if the column "Weather" contains a text value of "Sunny" then the sunny icon will be displayed. If "Weather" contains a text value of "Rainy" then the rain icon will be displayed.
NOTE: These icons won't display in button elements.
