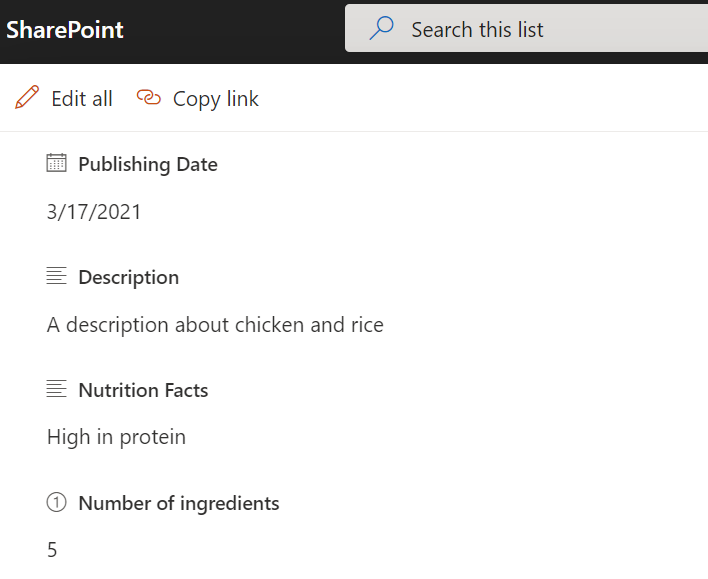
For icons that display next to field names like so on lists...:
...How How can we replace them with custom icons, or fluent UI icons?
My current JSON file for formatting the body, looks like this...:
{
"sections": [
{
"displayname": "About the Recipe",
"fields": [
"Title",
"Number of views",
"Author",
"Publishing Date",
"Description",
"Nutrition Facts",
"Number of ingredients",
"Number of servings",
"Calories per serving"
]
},
....