Add a script editor web part to your view and add the following code. Adjust for column names:
<script type="text/javascript">
(function () {
var bodyFieldContext = {};
bodyFieldContext.OnPreRender = preRender;
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(bodyFieldContext);
})();
function preRender(ctx) {
var userName = _spPageContextInfo.userDisplayName;
console.log(userName);
var rows = ctx.ListData.Row;
for (var i = rows.length - 1; i >= 0; i--) {
if ((rows[i].Field1Text != userName) && (rows[i].Field2Text != userName) && (rows[i].Field3Text != userName)) {
rows.splice(i, 1);
}
}
}
</script>
This function will run before the ListViewWebPart is rendered and modify the rows. Any rows that do not match the users display name will be removed.
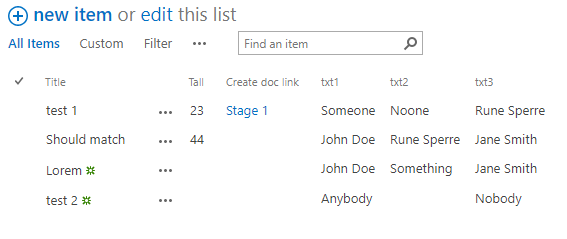
All items:
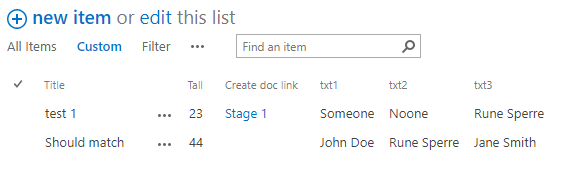
With filter: