I have multiple Taxonomy fields in my code and only one column shows up properly and the rest just don't appear.

I'm Using CSR and JS-Link to modify my New Form in SharePoint 2013 on Premise and all my other Forms. Every other fields are working correctly.
Here is how I generate my fields:
(function () {
// Create object that have the context information about the field that we want to change it's output render
var formTemplate = {};
formTemplate.Templates = {};
formTemplate.Templates.View = viewTemplate;
//What actually overwrites the default table
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(formTemplate);
})();
function viewTemplate(ctx) {
//HTML design Variable, doesn't have to be an html table
var formTable = "".concat("<table width='100%' cellpadding='5'>",
"<tr><td colspan='4' ><div><h1>{{LoadingDockNotification}}</h1>",
"<p>(<!--<span class='ms-formvalidation'>--> * <!--</span>--> {{indicatesrequiredfield}})</p></div></td></tr>",
"<tr><td style='border-bottom: thin solid #000000;' colspan='4'><h2>{{BankContactInformation}}</h2></td></tr>",
"<tr>",
"<td><div>{{BankContactNameLbl}} *</div></td>",
"<td colspan='3'><div>{{BankContactNameCtrl}}</div></td>",
"</tr>",
"<tr>",
'<td><div>{{BankContactNumberLbl}} *</div></td>',
"<td colspan='3'><div>{{BankContactNumberCtrl}}</div></td>",
'</tr>',
"<tr>",
"<td><div>{{BankContactDepartmentLbl}} *</div></td>",
"<td colspan='3'><div>{{BankContactDepartmentCtrl}}</div></td>",
'</tr>',
'<tr>',
"<td><div>{{AlternateBankContactNameLbl}}</div></td>",
"<td colspan='3'><div>{{AlternateBankContactNameCtrl}}</div></td>",
"</tr>",
"<tr>",
"<td><div>{{AlternateBankContactExtensionNumLbl}}</div></td>",
"<td colspan='3'><div>{{AlternateBankContactExtensionNumCtrl}}</div></td>",
"</tr>",
"<tr><td style='border-bottom: thin solid #000000;' colspan='4' ><h1>{{DeliveryPickUpInformation}}</h1></td></tr>",
"<tr>",
"<td><div>{{LoadingDockLbl}} *</div></td>",
"<td colspan='3'><div>{{LoadingDockCtrl}}</div></td>",
"</tr>",
"<tr>",
"<td><div>{{DeliveryOrPickUpLbl}} *</div></td>",
"<td colspan='3'><div>{{DeliveryOrPickUpCtrl}}</div></td>",
"</tr>",
"<tr>",
"<td><div>{{CompanyNameLbl}} *</div></td>",
"<td colspan='3'><div>{{CompanyNameCtrl}}</div></td>",
"</tr>",
"<tr>",
"<td><div>{{DescriptionOfGoodsBeingTransportLbl}} *</div></td>",
"<td colspan='3'><div>{{DescriptionOfGoodsBeingTransportCtrl}}</div></td>",
"</tr>",
"<tr>",
"<td><div>{{DeliveryLocationCodeLbl}}</div></td>",
"<td colspan='3'><div>{{DeliveryLocationCodeCtrl}}</div></td>",
"</tr>",
"<tr>",
"<td><div>{{ExpectedArrival}} *</div></td>",
"<td><div>{{ExpectedArrivalFROMLbl}} *</div></td>",
"<td><div>{{ExpectedArrivalTOLbl}}</div></td>",
"<td> </td>",
"</tr>",
"<tr>",
"<td> </td>",
"<td><div>{{ExpectedArrivalFROMCtrl}}</div></td>",
"<td><div>{{ExpectedArrivalTOCtrl}}</div></td>",
"<td> </td>",
"</tr>",
"<tr>",
"<td><div>{{AdditionalCommentsLbl}}</div></td>",
"<td colspan='3'>{{AdditionalCommentsCtrl}}</td>",
"</tr>"
);
if(ctx.ControlMode == 1){
console.log("ctx contorl mode is "+ ctx.ControlMode);
formTable = formTable.concat('</table>');
}else{
formTable = formTable.concat(
"<tr>",
'<td colspan="4">',
"<input type='button' value='Save' onclick=\"SPClientForms.ClientFormManager.SubmitClientForm('{{FormId}}')\" style='margin-left:0' >",
'<input type="button" value="Cancel" onclick="" > ',
'</td>',
'</tr>',
'</table>');
}
//Replace the tokens with the default sharepoint controls
formTable = formTable.replace('{{LoadingDockNotification}}', text.NewFormText.LoadingDockNotification[getLang()]);
formTable = formTable.replace('{{indicatesrequiredfield}}', text.NewFormText.indicatesrequiredfield[getLang()]);
formTable = formTable.replace('{{BankContactInformation}}', text.NewFormText.BankContactInformation[getLang()]);
formTable = formTable.replace('{{BankContactNameLbl}}', getSPFieldLabel(ctx, 'BankContactName'));
formTable = formTable.replace('{{BankContactNameCtrl}}', getSPFieldRender(ctx, 'BankContactName'));
formTable = formTable.replace('{{BankContactNumberLbl}}', getSPFieldLabel(ctx, 'BankContactNumber'));
formTable = formTable.replace('{{BankContactNumberCtrl}}', getSPFieldRender(ctx, 'BankContactNumber'));
formTable = formTable.replace('{{BankContactDepartmentLbl}}', getSPFieldLabel(ctx, 'BankContactDepartment'));
formTable = formTable.replace('{{BankContactDepartmentCtrl}}', getSPFieldRender(ctx, 'BankContactDepartment'));
formTable = formTable.replace('{{AlternateBankContactNameLbl}}', getSPFieldLabel(ctx, 'AlternateBankContactName'));
formTable = formTable.replace('{{AlternateBankContactNameCtrl}}', getSPFieldRender(ctx, 'AlternateBankContactName'));
formTable = formTable.replace('{{AlternateBankContactExtensionNumLbl}}', getSPFieldLabel(ctx, 'AlternateBankContactExtensionNum'));
formTable = formTable.replace('{{AlternateBankContactExtensionNumCtrl}}', getSPFieldRender(ctx, 'AlternateBankContactExtensionNum'));
formTable = formTable.replace('{{DeliveryPickUpInformation}}', text.NewFormText.DeliveryPickUpInformation[getLang()]);
formTable = formTable.replace('{{LoadingDockLbl}}', getSPFieldLabel(ctx, 'LoadingDock'));
formTable = formTable.replace('{{LoadingDockCtrl}}', getSPFieldRender(ctx, 'LoadingDock'));
formTable = formTable.replace('{{DeliveryOrPickUpLbl}}', getSPFieldLabel(ctx, 'DeliveryOrPickUp'));
formTable = formTable.replace('{{DeliveryOrPickUpCtrl}}', getSPFieldRender(ctx, 'DeliveryOrPickUp'));
formTable = formTable.replace('{{CompanyNameLbl}}', getSPFieldLabel(ctx, 'CompanyName'));
formTable = formTable.replace('{{CompanyNameCtrl}}', getSPFieldRender(ctx, 'CompanyName'));
formTable = formTable.replace('{{DescriptionOfGoodsBeingTransportLbl}}', getSPFieldLabel(ctx, 'DescriptionOfGoodsBeingTransport'));
formTable = formTable.replace('{{DescriptionOfGoodsBeingTransportCtrl}}', getSPFieldRender(ctx, 'DescriptionOfGoodsBeingTransport'));
formTable = formTable.replace('{{DeliveryLocationCodeLbl}}', getSPFieldLabel(ctx, 'DeliveryLocationCode'));
formTable = formTable.replace('{{DeliveryLocationCodeCtrl}}', getSPFieldRender(ctx, 'DeliveryLocationCode'));
formTable = formTable.replace('{{ExpectedArrival}}', text.NewFormText.ExpectedArrival[getLang()]);
formTable = formTable.replace('{{ExpectedArrivalFROMLbl}}', getSPFieldLabel(ctx, 'ExpectedArrivaleFROM'));
formTable = formTable.replace('{{ExpectedArrivalTOLbl}}', getSPFieldLabel(ctx, 'ExpectedArrivalTO'));
formTable = formTable.replace('{{ExpectedArrivalFROMCtrl}}', getSPFieldRender(ctx, 'ExpectedArrivaleFROM'));
formTable = formTable.replace('{{ExpectedArrivalTOCtrl}}', getSPFieldRender(ctx, 'ExpectedArrivalTO'));
formTable = formTable.replace('{{AdditionalCommentsLbl}}', getSPFieldLabel(ctx, 'AdditionalComments'));
formTable = formTable.replace('{{AdditionalCommentsCtrl}}', getSPFieldRender(ctx, 'AdditionalComments'));
//Setting form ID for the correct Submition
formTable = formTable.replace("{{FormId}}", ctx.FormUniqueId);
//Returning the design created.
console.log(formTable);
return formTable;
}
function getSPFieldRender(ctx, fieldName) {
var fieldContext = ctx;
//Get the filed Schema
var result = ctx.ListSchema.Field.filter(function (obj) {
return obj.Name == fieldName;
});
//Set the field Schema & default value
fieldContext.CurrentFieldSchema = result[0];
fieldContext.CurrentFieldValue = ctx.ListData.Items[0][fieldName];
//Call OOTB field render function
return ctx.Templates.Fields[fieldName](fieldContext);
}
function getSPFieldLabel(ctx, fieldName) {
var result = $.grep(ctx.ListSchema.Field, function (e) {
return e.Name == fieldName;
});
return result[0].Title;
}
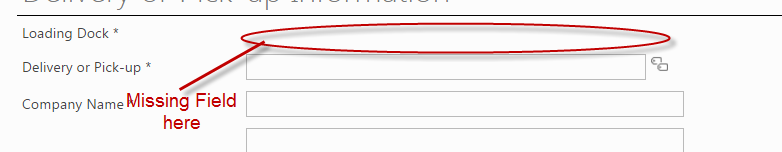
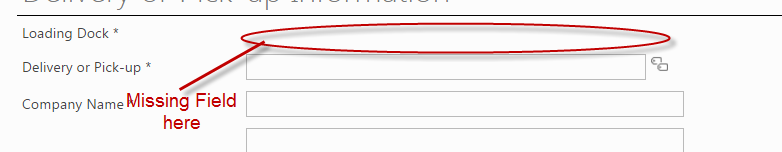
It seems to be generating the correct HTML ouptut but afterwards I noticed that the is added but not properly populated.
Not sure if this is happening to anyone else. I've spent a bit of time researching and can't seem to find anything online about the Taxonomy fields with CSR and why it's behaving this way.
I have another form in a different list with 3 taxonomy fields and I'm still only getting one of them to display.