Office-365 introduced a Client Rendering Mode (CSR) which represents a rendering engine for list views, list forms and search results. I would recommend you to consider that approach. Example and Article
CSR Example
Assume you have Priority column in the list with (high, normal or low) values. Save following file as .js extension and upload to your style library and link to list webaprt JsLink property.
(function () {
// Initialize the variable that stores the objects.
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {
'Priority': { 'View': priorityIndicatorFiledTemplate }
};
// Register the template overrides.
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
function priorityIndicatorFiledTemplate(ctx) {
var _ProrityText = ctx.CurrentItem.Priority;
switch (_ProrityText.toLowerCase()) {
case "high":
return "<span style='color :#f00'><img src='/Style%20Library/Images/Red.png' width='10px' height='10px' /> " + _ProrityText+ "</span>";
break;
case "normal":
return "<span style='color :#ff6a00'><img src='/Style%20Library/Images/Green.png' width='13px' height='13px' /> " + _ProrityText+ "</span>";
break;
case "low":
return "<span style='color :#cab023'><img src='/Style%20Library/Images/Orange.png' width='10px' height='10px' /> " + _ProrityText+ "</span>";
}
}
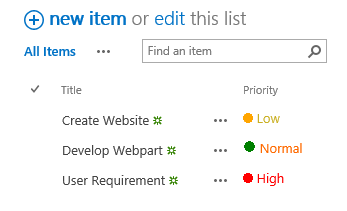
RESULT