I recently created a custom .css file and dumped it in /Style Library/custom/corev15.css
I just created the 'custom' folder and created a duplicate of the original (/_layouts/15/1033/styles/Themable/corev15.css).
After
After doing that I enabled the "SharePoint Server Publishing Infrastructure" feature under the main site collection features. Then, under "Master Page" I specified the alternate CCS URL using the custom .css that I created. I checked the option "Reset all subsites to inherit this alternate CSS URL" so that all the remaining 38 sub sites within my site collection use the same .css file. The
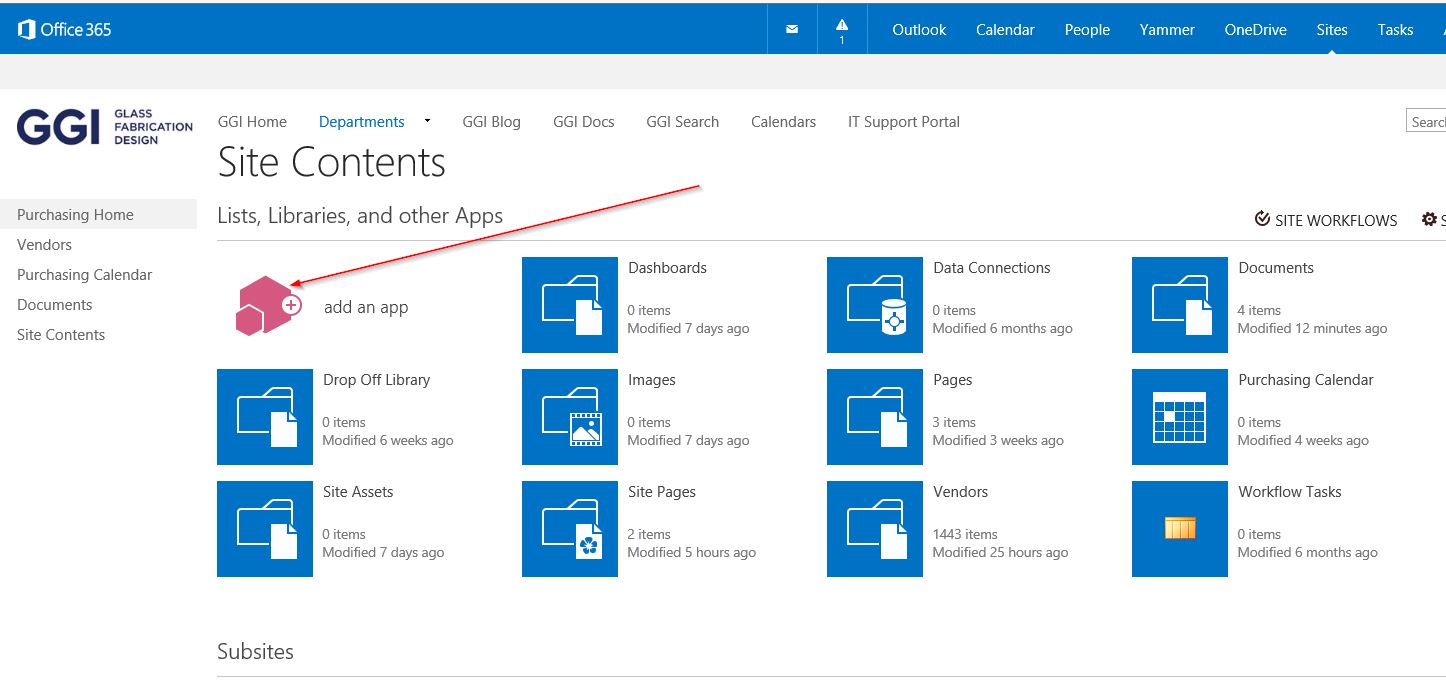
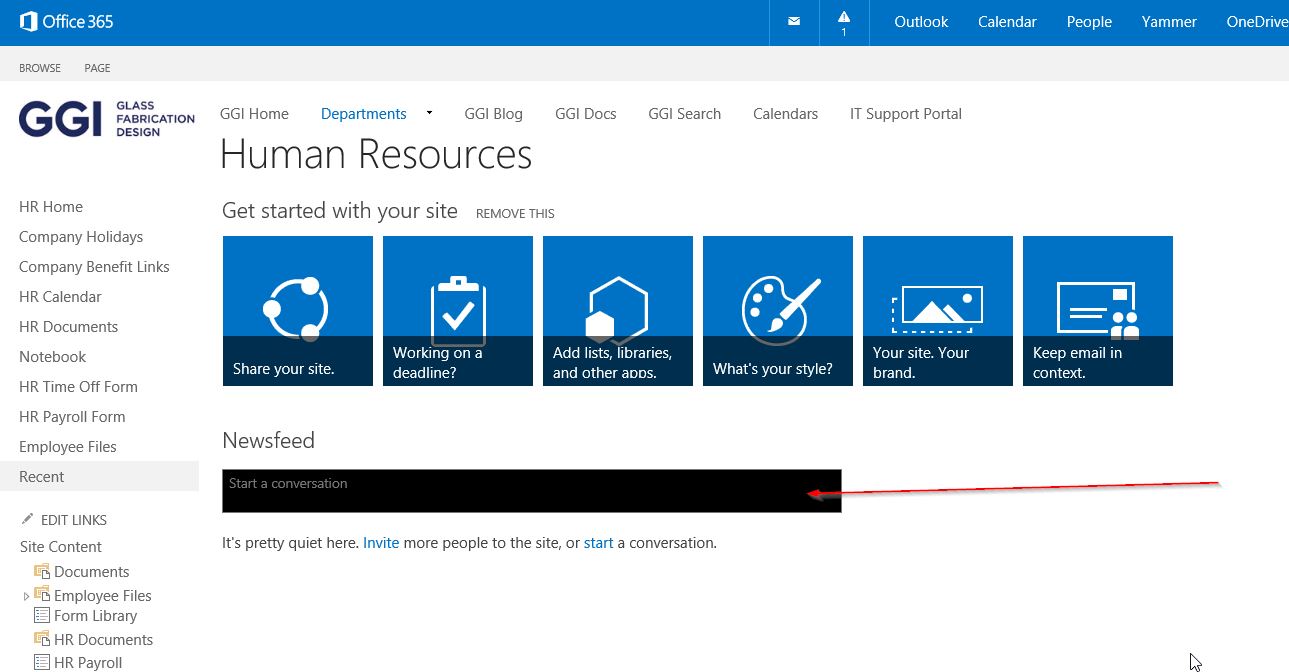
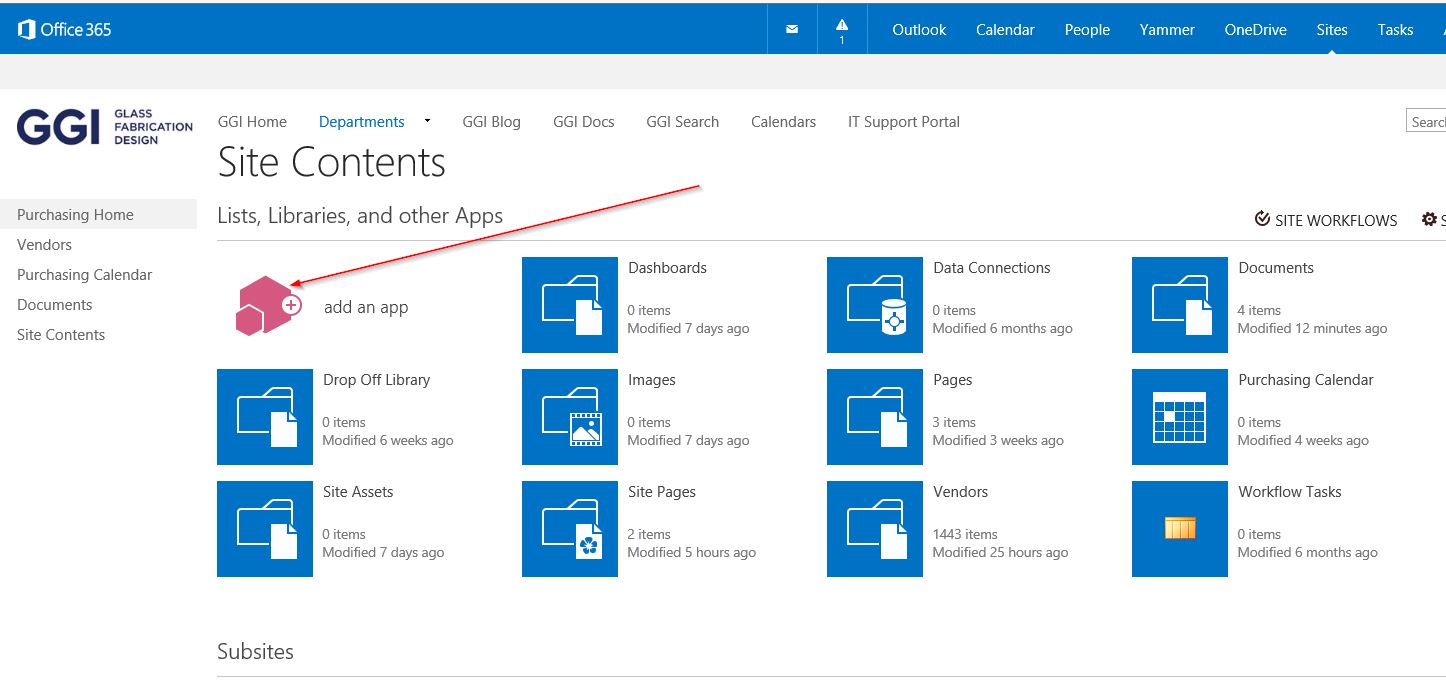
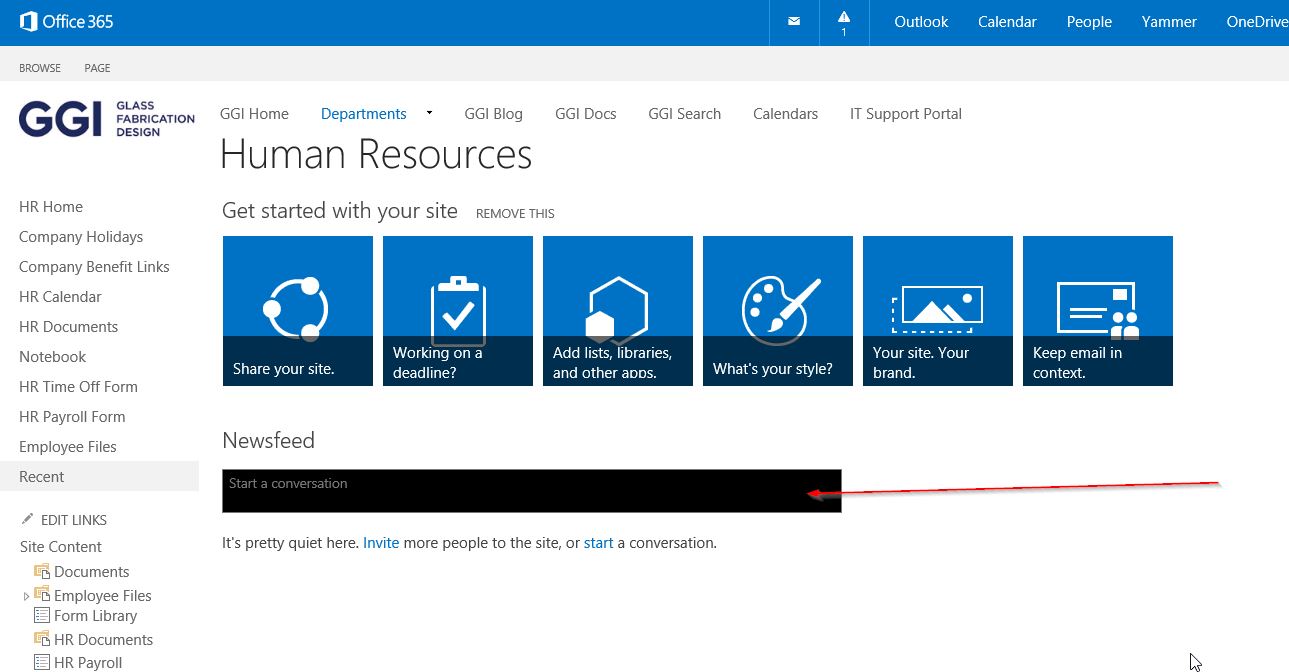
The only changes I made in the custom .css file was to the top navigation menus (no word wrap on the drop-downs, font size, etc.). Am I missing something? The reason I'm asking is because the changes took affect after I checked-in the .css file in SharePoint designer; however, when sub-sites try to add a certain background image or color scheme, the changes that they apply don't show up. There are some that show up partially (see images below):


Am
 Am I supposed to reference this custom CSS any where in the Master file - seattle.html ?
If so, where?
Am I supposed to reference this custom CSS any where in the Master file - seattle.html ?
If so, where?
